Edmodo
Edmodo is an educational platform that offers communication and collaboration for teachers, students and parents.
Overview
As the sole designer, I was responsible for creating an in-product announcement system that would notify users of new features on Edmodo. The platform frequently releases new updates that users would be unaware of. This tool allows the customer support team to quickly engage users with new benefits they can experience.
Business Goals
Drive first time use and engagement to new features
Enable customer support team to quickly create monthly product updates
The Challenge
Notify teachers of new features on Edmodo
Build a solution using an admin tool that allows the customer support team to make user facing announcements on a monthly basis.
Incorporate Edmodo design system components into the existing admin tool.
User Type and Business Metric
Primary User: Teachers on Edmodo
Secondary: Edmodo customer support team members
Metrics: % Increase use new features, % decrease customer support time to launch in-product updates
The Process
As the sole designer, I was tasked to evaluate current pain points in the feature announcement process, create a user facing component as well as the associated internal tool UX and provide the final UI designs.
Research
The cross functional team met with the customer support team to understand current pain points and workflows for updating users on new features. They were also able to provide additional data on user’s problems with discovering new features. Here are the main takeaways:
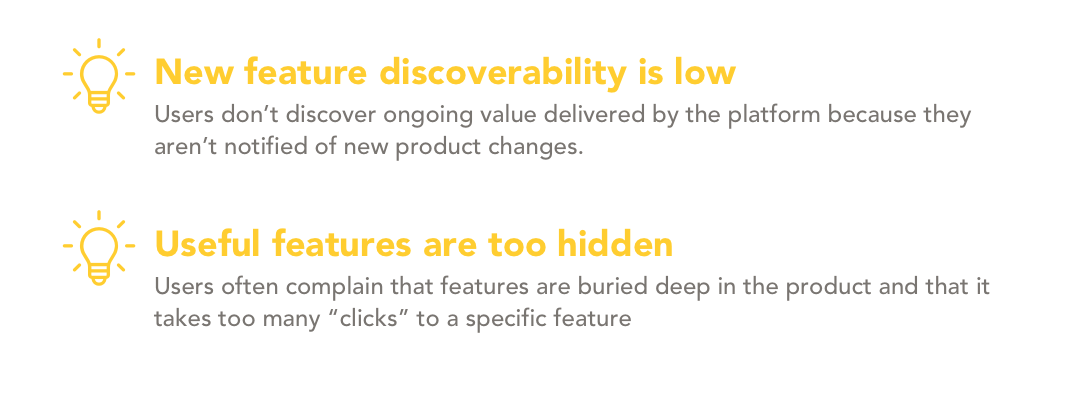
Identifying Problems
Product Issues
Inconsistent communication system
Users are being notified about important product changes through a small banner and occasional modal which can be easily dismissed and does not provide the right amount of user education.
Most relevant updates are located outside the product
Because in-product updates were not self-serve and required code deployments, customer support relied on the Edmodo blog, which had low engagement. Currently there are no clear ways to get there from the product users will have to find these on their own..
User Problems
Customer Support Team Workflow
Workflow Pain Points
Ideation
Concept Development
After gathering requirements from the team, I created initial mockups with the frequent feedback from customer support team and engineers. I also worked with two engineering teams with one working on the front end and other back end.
Things to consider:
Build solution inside existing admin management tool: Our team had the challenge to build a solution inside an internal tool called “Toolbox” that was originally created by engineers to manage user permissions. It was important for internal users to have access and training to the tool.
Coordinate on all platforms: New feature announcements may vary on each platform (Web/MWeb/iOS/Android), we had to build a system that is flexible enough to support each line of communication.
Localization: Our team had to consider the integrations of localization tools like Onesky as well as the marketing team’s current workflow for manual translations.
Design Principles
BE RELEVANT AND TIMELY WITH THE LATEST UPDATES FOR OUR USERS
Consider the workflow of the customer support team and build a tool that will allow them to make content within a certain timeframe.
BUILD PLATFORM FOUNDATIONS
Make sure that the team builds something flexible enough to create additional communications in the future.
INCORPORATE DESIGN SYSTEM COMPONENTS
Use this an opportunity to add existing design system patterns for better consistency and speed up development time.
Initial Wireframes
User Facing New Feature Modal
Feature Announcement Tool
The Final Product
After multiple iterations with the customer support team, I also worked closely with engineering to finalize interactions before handoff. After development was complete our team was tasked to user acceptance test the designs of the final product before launch.
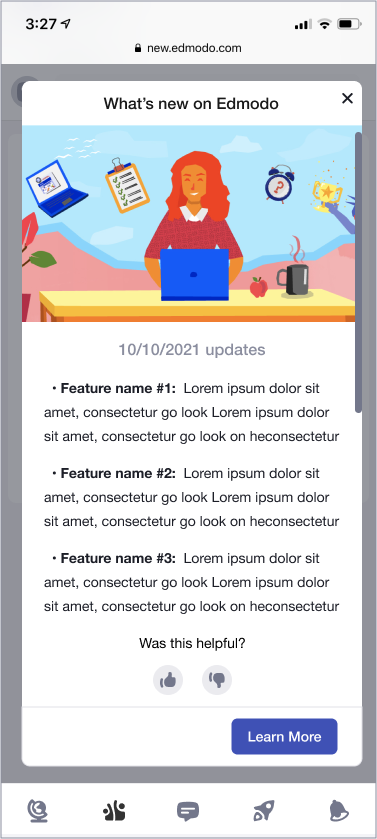
User Facing New Feature Modal
Feature Announcement Tool
New Feature Announcement Modal
Our team first started with this modal with image and text inputs to notify users of changes.
Translation Fields
Translation is an important step to make content for global users. In the first version, we placed fields to let our customer support team manage and manually update each piece of content.
Announcement Management
The customer support needed the ability to view the status of each campaign to organize their workflow. This system can expand to other types of campaigns in the future.
Next Steps
Launch and learn
The goal of this project is to increase user engagement on new features so that they can continually find value on Edmodo. Another thing to test is the delivery and relevancy of product updates, we can implement tracking to observe user behaviors and make further enhancements.
Expand tool to other users and types of communication
Since the initial launch was made for teachers, the clear next step is to build for our students, parents and enterprise users as well as expanding on other in-product communication tools like banners and any additional announcements.